


Storyboard
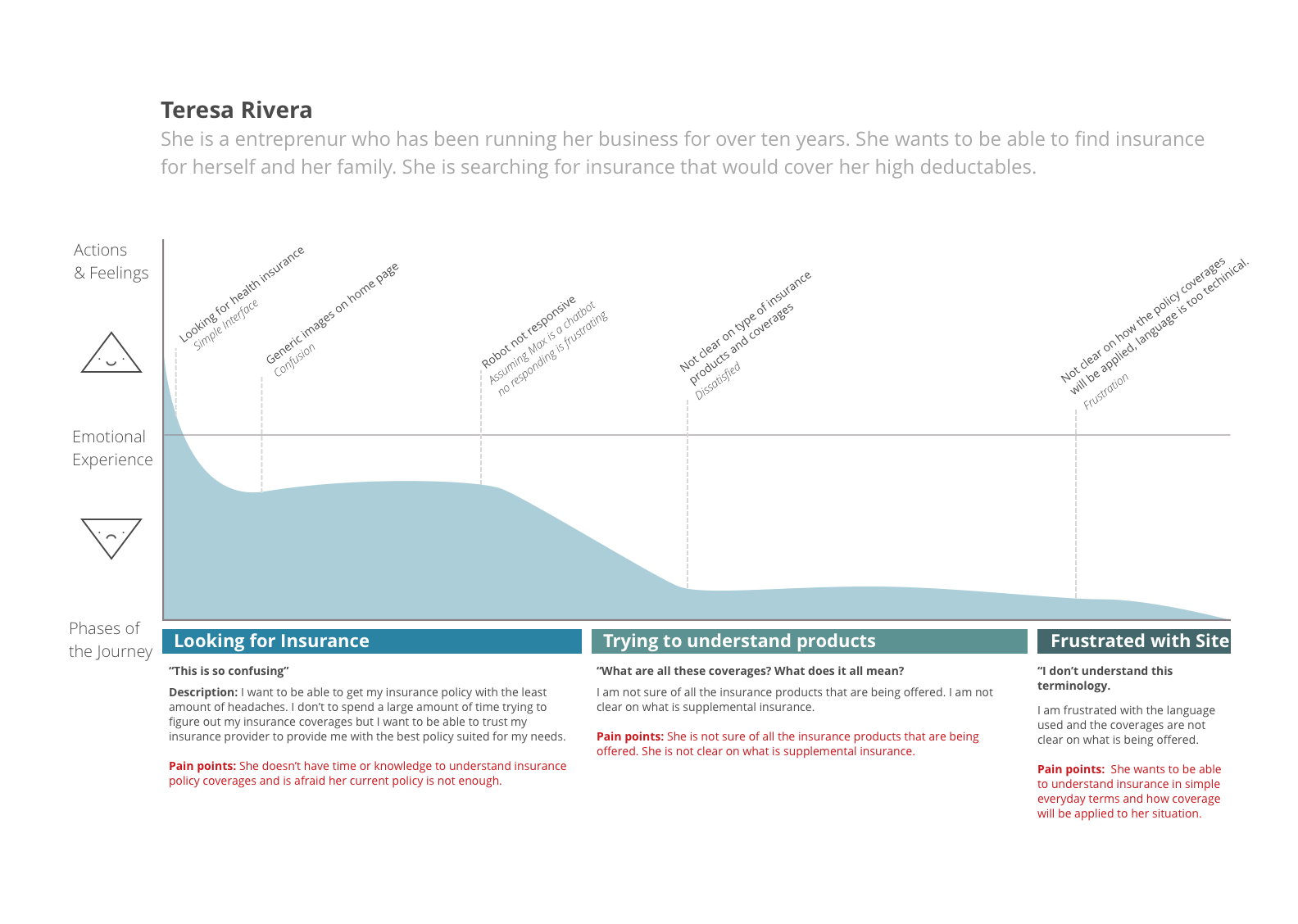
The storyboarding phase helped me with better understanding the larger context that this app would operate within. I decided to focus on designing mobile first because 65% of the users are accessing this information through a mobile device.
Drawing out the process of my user going through the website looking for a suitable insurance solution helped me realize how important it was to incorporate “production information” on and educate the user about supplemental insurance since that is the competitive advantage for Emerge.me.
User Stories
- As a small business owner, I want to find a suitable policy that fits my needs so that I can purchase it.
- As a concerned parent, I want to be covered entirely so that my family is protected.
- Once I had the key components of my app thought out, I began drawing a user flow diagram to plan the user’s interaction and journey within the app.


“Working with Rabeea was simple. She can clearly take the lead of a project. It’s apparent that she is confident in her skills and she validates those skills in her work. Rabeea has an understanding of putting humans at the center of design and helped me design a delightful experience for specific users.
If you are looking for someone that understands how to be thorough with research, planning, and design execution then you should be having a conversation with Rabeea.”
Nicholas Peckham
Product Designer | Rokk3r Labs
Have an idea?
Let’s talk about itCanada 🇨🇦
250 Yonge Street, Suite 2201
Toronto, Ontario Canada
M5B 2L7
United States 🇺🇸
99 Wall Street Suite1054
New York, NY, USA
10005
United Kingdom 🇬🇧
24 Holborn Viaduct,
London, United Kingdom
EC1A 2BN












